
Screendesign
Kunde
Commerzbank AG
Branche
Finanzdienstleistung
Leistungen
Branding CD-Umsetzung, Logos, Icons, Grafiken, Teaser + Illustrationen für die Website, Microsites, Partnerseiten und Apps
Zeitraum
2011-2019
Anfang 2014 wurde das Internetportal der Commerzbank auf Responsive umgestellt. Um zum vereinbarten Termin damit Live gehen zu können, war ich ab Mitte 2013 zusammen mit einer Kollegin und einer Agentur mit der Erstellung der notwendigen Grafiken betraut. Von da ab war ich bis 2019 in Zusammenarbeit mit dem Redaktionsteam, Hauptzuständige für:
Konzeption (Bild- und Reihenkonzeptionen, Bildsuche, Bildretusche- und -zusammenbau), Layout und Gestaltung, die Erstellung der anfallenden Grafiken, (App-)Teaser, Logos, Icons und Illustrationen für das Portal (Privat- und Geschäftskunden, Wealthmanagement) und Microsites sowie für Partnerseiten (Amazon, etc.)
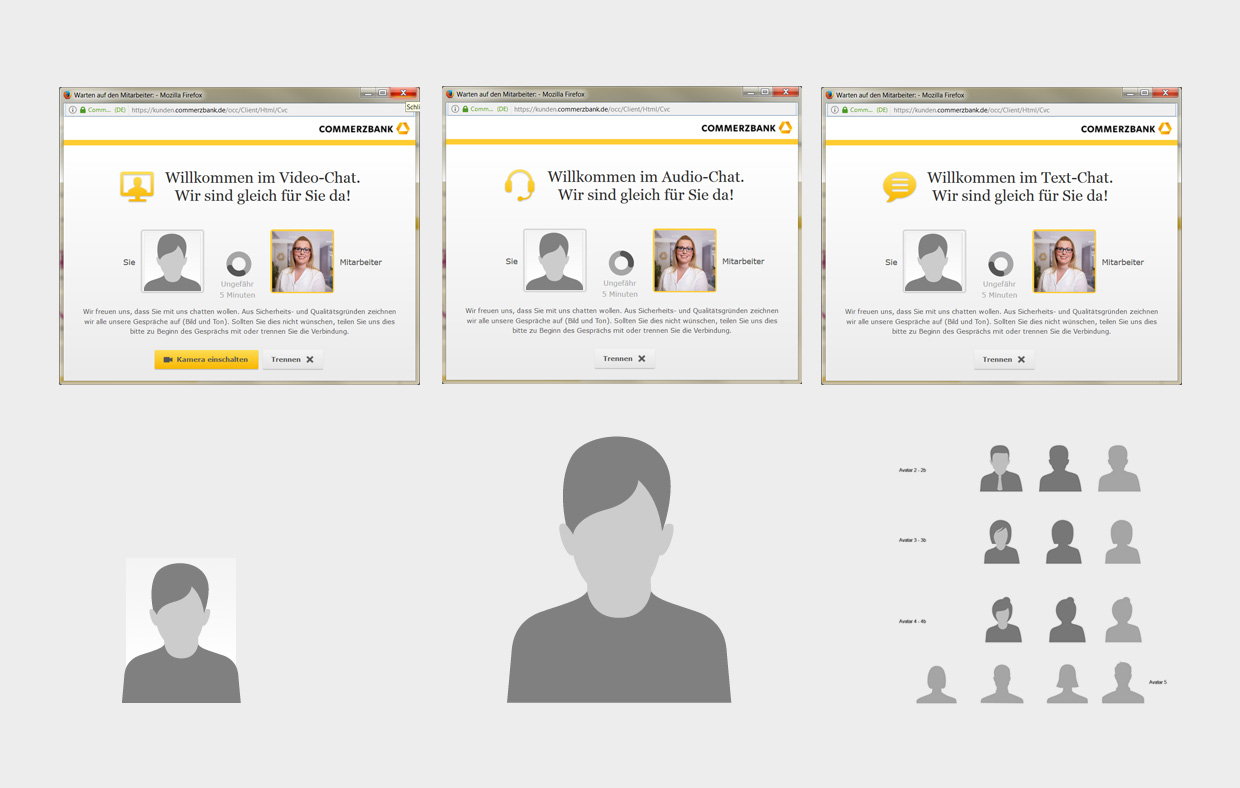
1. Beispiel: Entwurf Launcher Icon & Erstellung von Screens für die App Stores. Danach kommen div. Logos, Icons, etc.
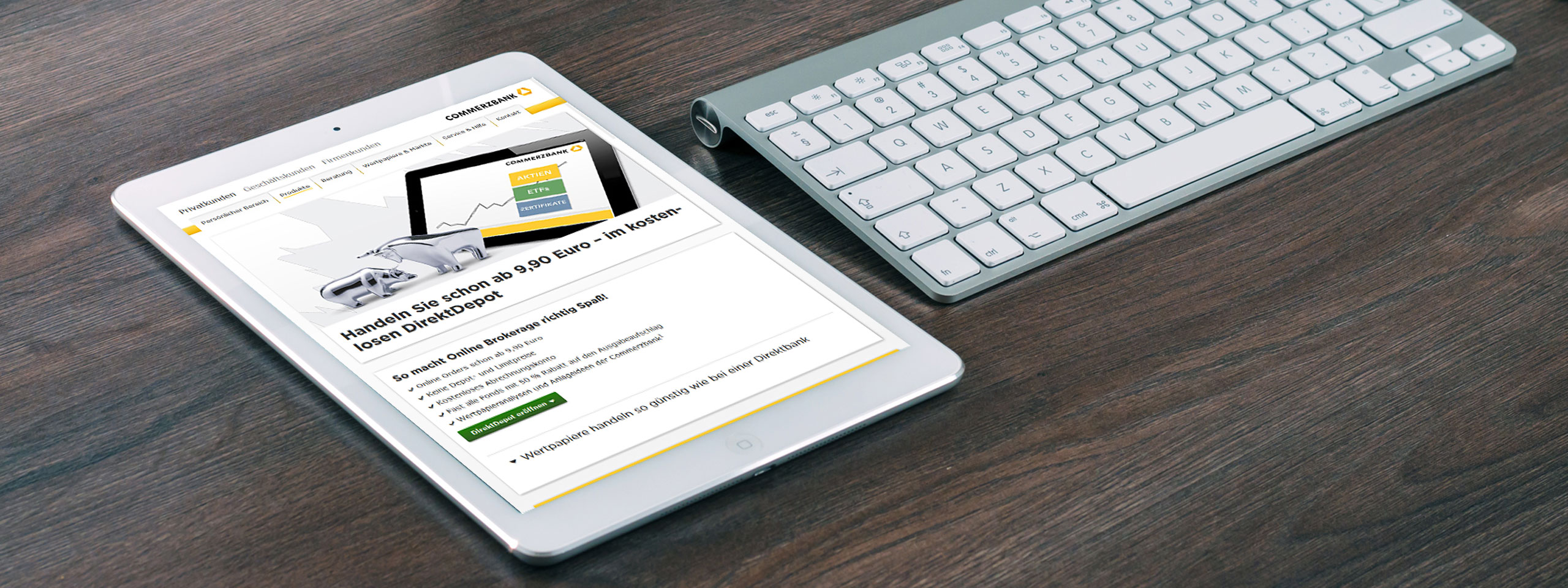
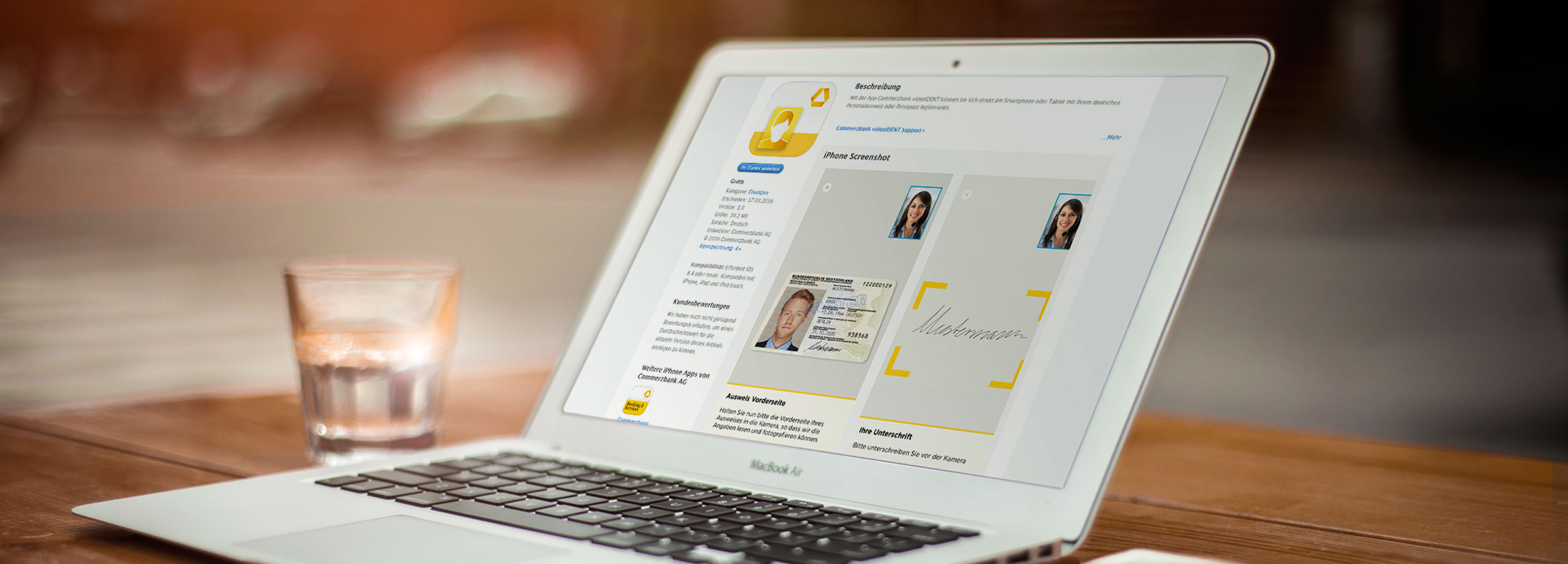
Um eine App in den Apple und Google App Stores bereitstellen zu können, bedarf es zusätzlich eines hochauflösenden Icons, für Google eine Vorstellungsgrafik sowie verschiedene Screens der App, damit der User sich vorstellen kann, wie diese funktioniert.
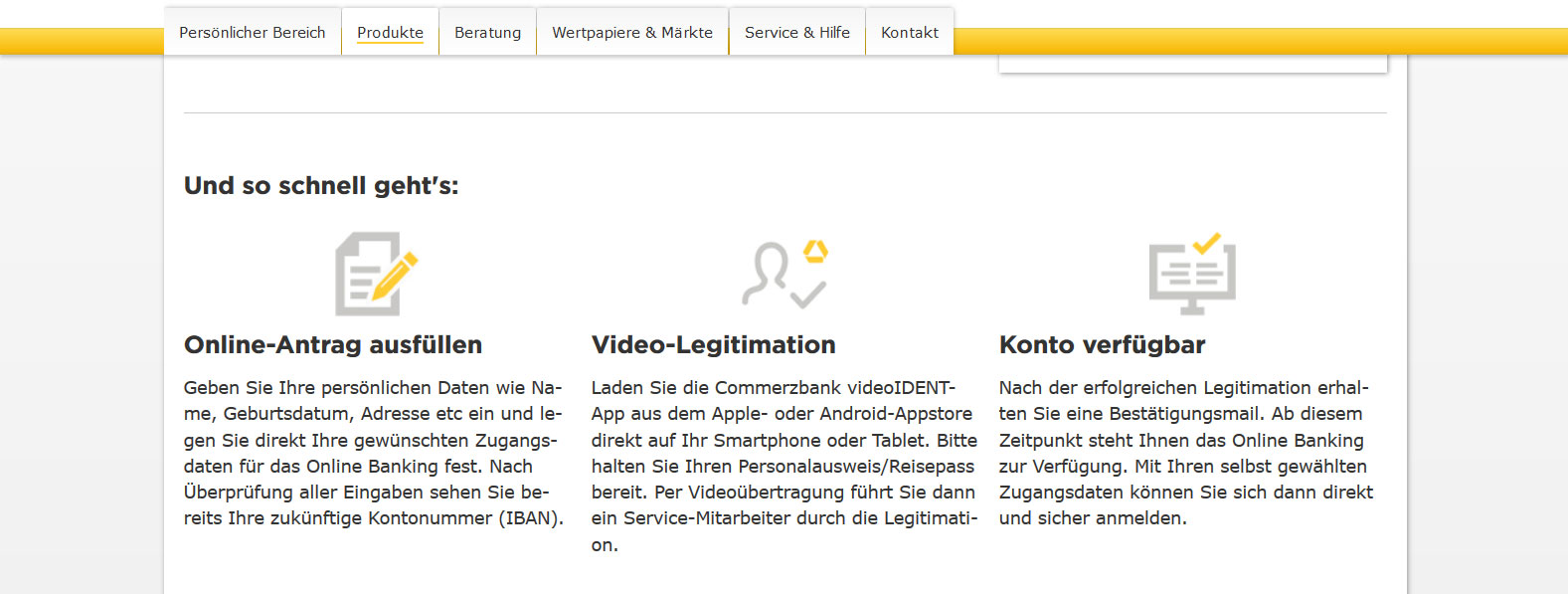
Für die App der VideoIdent der Commerzbank, eine App, mit der man ein Konto komplett online innerhalb kürzester Zeit eröffnen kann, habe ich das Launcher Icon nach Styleguidevorgaben entworfen. Ich habe die Bildmotivsuche und Retusche für die Vorstellungsgrafik übernommen sowie die Screens in den jeweiligen angeforderten Formaten erstellt.
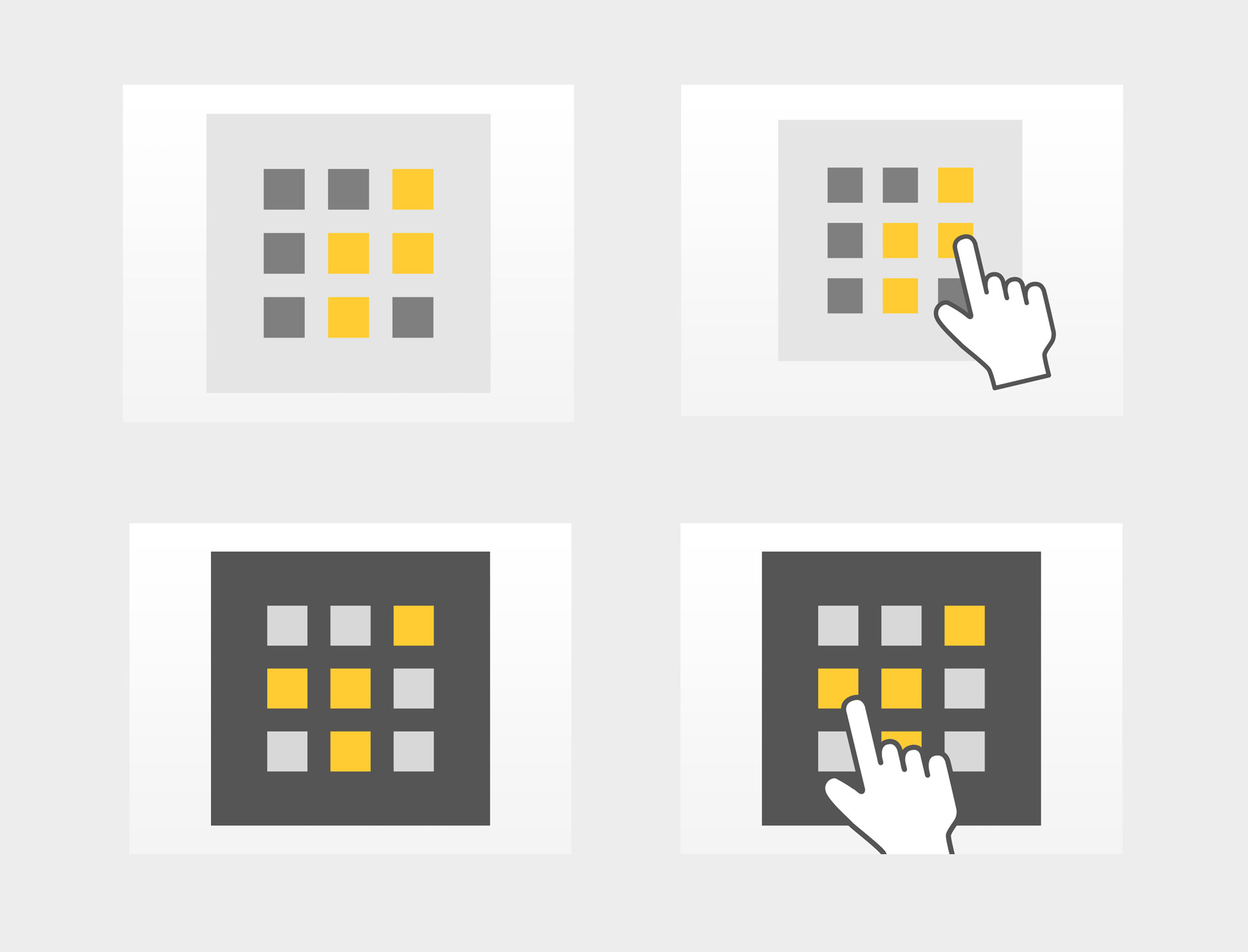
Von Apple und Google wird die Größe eines App Launcher Icons mittels eines jeweiligen Gestaltungsrasters exakt vorgegeben. Der Gestaltungsspielraum hält sich dadurch in Grenzen.
App Launcher Icon


App Store Screens

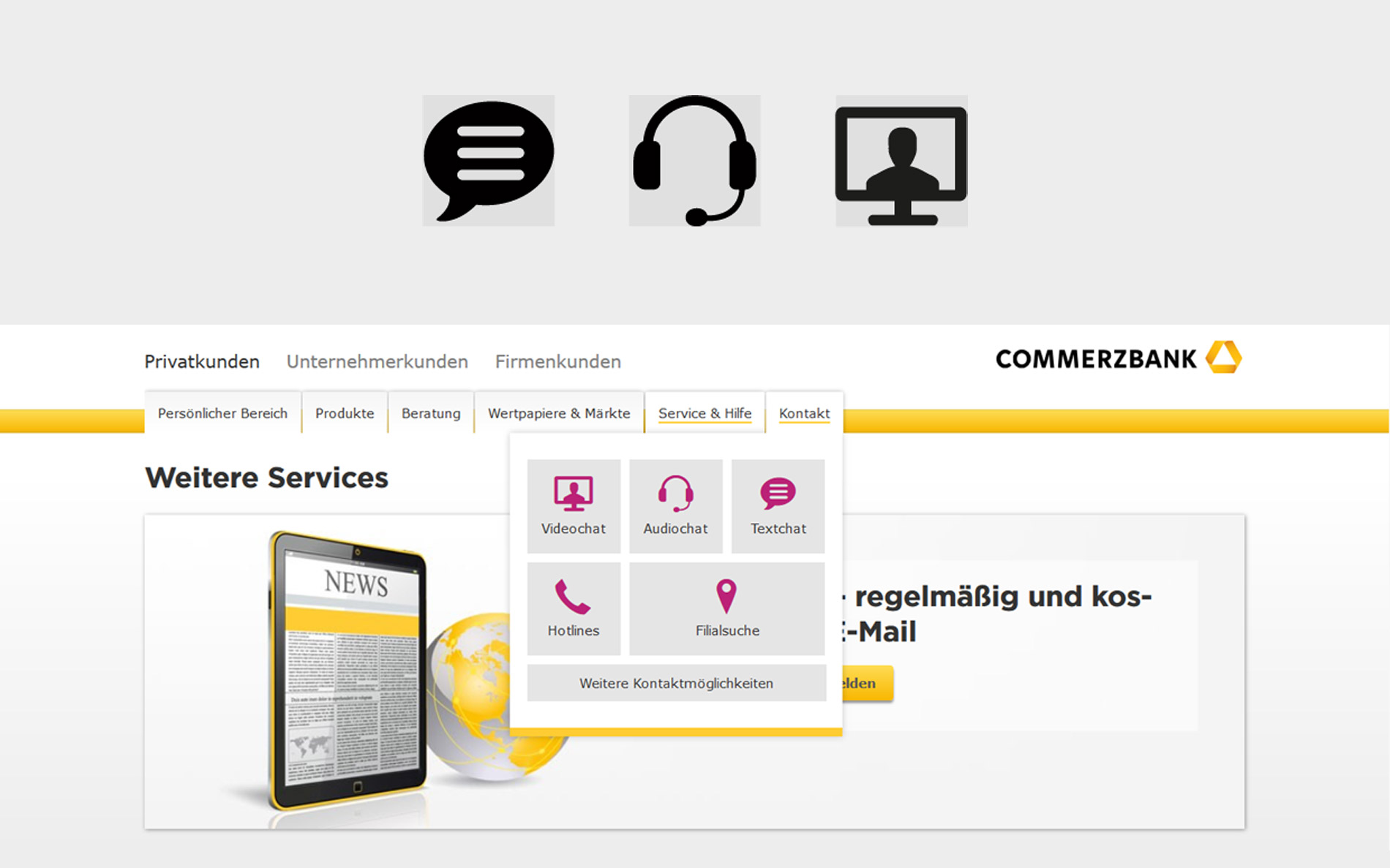
Vorstellungsgrafik für den Google Store

Originaldateien der Vorstellungsgrafik